
When you set the Screen Clear Color property, Kanzi clears the screen outside of the Screen node with the color you set before it renders anything else. Kanzi clears the depth to 1 and stencil to 0.

The Screen node in Kanzi defines the parameters of the window where your Kanzi application is shown. You can set the Screen size of your application so that its size is fixed, or dynamically resizable, and uses either landscape or portrait orientation.
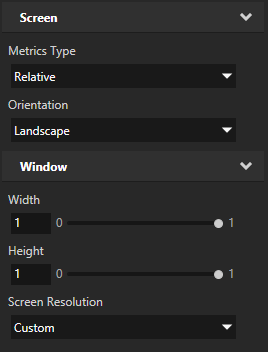
To set the size of the Screen node, in the Project select the Screen node and in the Properties set:
When the resolution of the device screen is larger than the resolution of an application with a fixed size of the Screen node, you can set the color of the areas outside of the Screen node with a Screen Clear Color property.
When you use the Screen Clear Color property, and you have Viewport 2D nodes in the scene graph, you can render them with a composer that does not perform color, depth, or stencil clears. The Screen performs these clears already.
Set the Screen Clear Color when your Kanzi application does not use copy swap behavior, and:
or
To set the color of areas outside the Screen node:


To make a Kanzi application that fills the entire device screen, in the Project select the Screen node, and in the Properties set:

When you need to override the above settings in the root node of your application, such as RootPage:
Tutorial: Making responsive user interfaces
